Using Segmentation to Improve Sponsorships & Activations
What do you think of when you hear the phrase “diverse sponsorships?”
3 min read
![]() Phillip Dodson
:
Jan 10, 2023 3:49:08 PM
Phillip Dodson
:
Jan 10, 2023 3:49:08 PM

A design system is a set of guidelines that are used as building blocks for pages of a website. It acts as a shared brand palette that contains a library of colors, typefaces, user interface (UI) elements, and usage rules that create consistency across a website. By embracing design systems, we had an opportunity for an internal shift in how we approach web design.
Traditionally, we’ve used the “page” as the building block for the website. It’s the deliverable unit, especially in the beginning of a website project. The page is what we would show to clients in order to get design approval as it’s an easy element to compartmentalize because it fits the mental model of a website. Each link references a URL which is denoted by its own web page. Nothing abstract there. Upon receiving the go-ahead to start developing the designs, we would begin building out the approved pages on the website. It’s at this point where our new philosophical approach has changed our process.
Shifting to the new design system approach, we still use “pages” as deliverables, and to the client, not much changes for their process. But internally, after we get design sign off, we take a step back and break down the approved designs into their atomic pieces. We identify patterns in the designs, define these patterns by naming them, and add the patterns to the design system as something that’s reusable. From here, we are able to construct the remaining pages using these building blocks.
This shift in philosophy offers numerous benefits over the traditional “page-as-the-entity” design such as improved consistency, adaptability, and it provides the client with the same tools to manage their content that we used for them.
I like to joke that if a margin is wrong in one place, I’d like for it to be wrong everywhere. That’s how much value I place on consistency. A design system of reusable components promotes consistency by allowing us to quickly build website pages using elements that have already been vetted and passed quality checks.
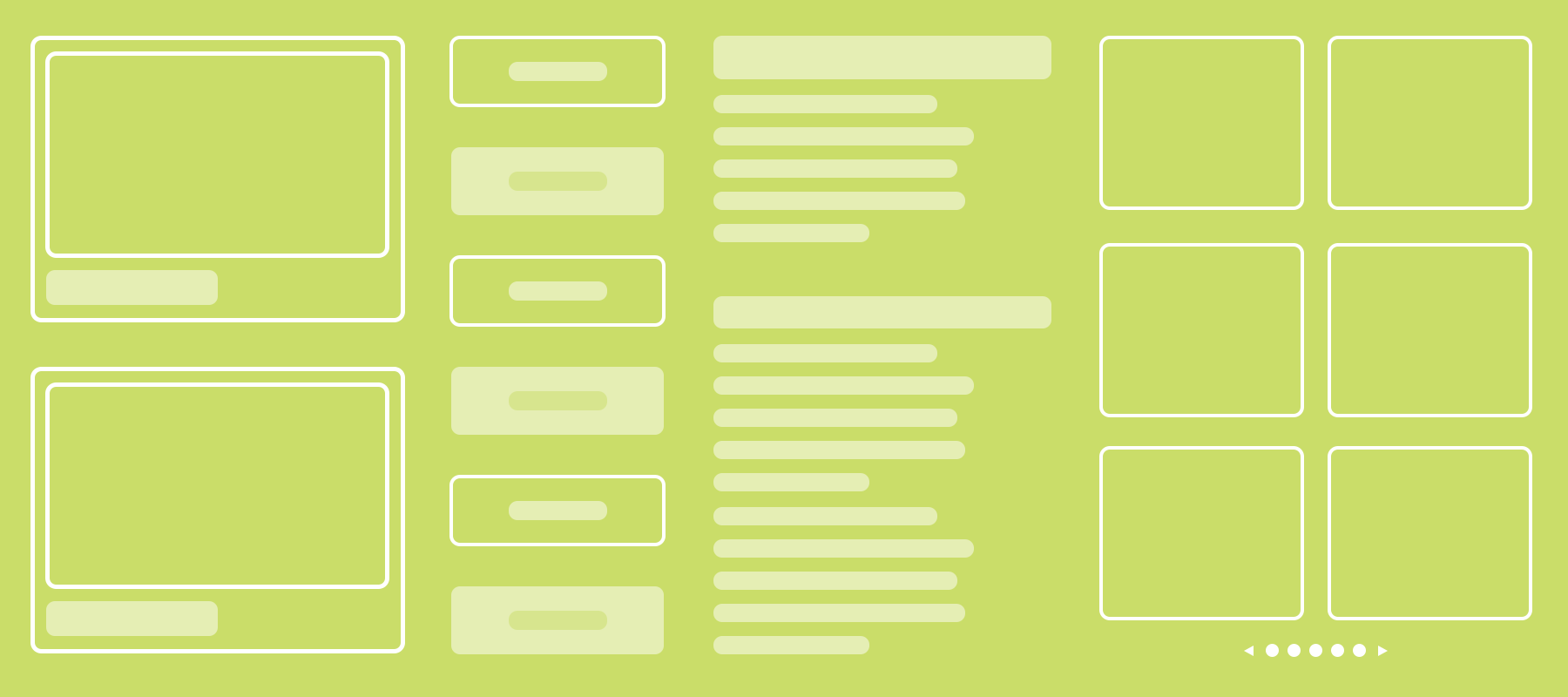
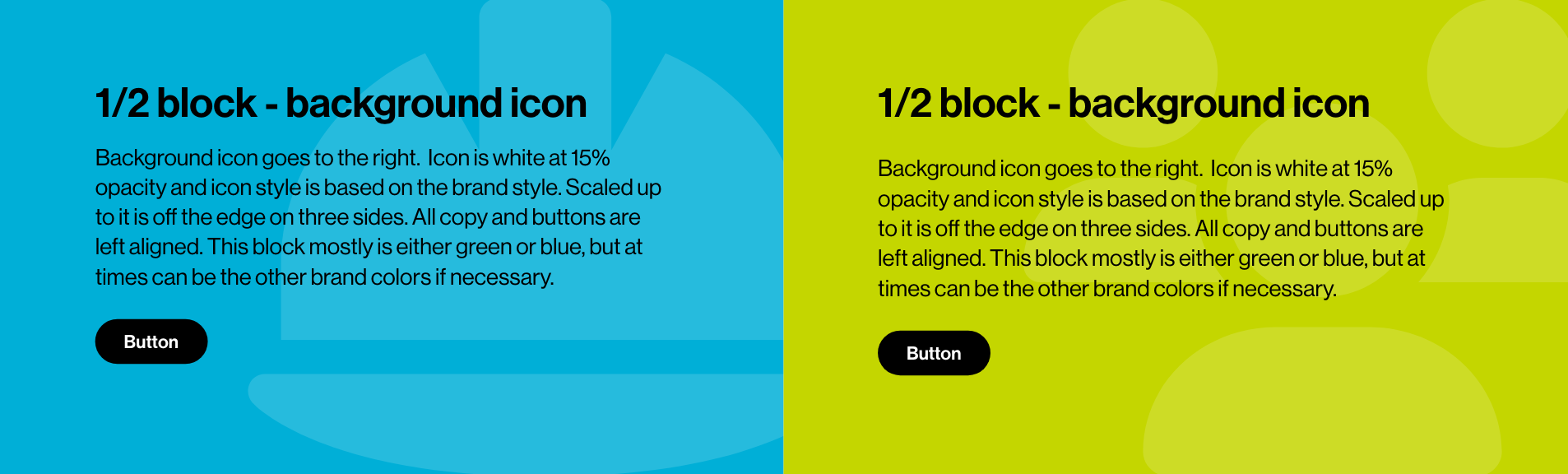
For example, let’s say there is a section that contains two columns of text and a background image. When this “Text & Image: Two Column” component gets added to a page, it would already have margins, spacing, text sizes, and mobile responsiveness added by default, thanks to the design system. All that would be needed is to update the text in the columns and choose an image. This section is now, by design, consistent with all other instances and would only need to have quality assurance verify the content, not the function.
 Screenshot of a design system component for one of our clients, New Orleans Area Habitat for Humanity.
Screenshot of a design system component for one of our clients, New Orleans Area Habitat for Humanity.
The design system is a set of guidelines as much as it is a living document. Components can be easily added to the system and slotted next to similar components so long as the design system is well organized. Creating a new component and adding it to the design system is a streamlined process because all existing components live in one place in the (likely) event that a new requirement arises.
For example, imagine a component that displays the three latest Blog posts as three columns, one post in each column. The quantity “three” was determined to be optimal for Blog posts. Later, a new content type is added to the website called “News,” and we need to show the latest four pieces of News. We can use the existing Blog component as inspiration, but modify it to show four pieces of News and make it a new, reusable component that gets added to the design system.
The design system is also a tool that the client uses to maintain consistent branding across the platform for content that clients are managing. The areas of the website that the client manages should feel no different than the content added by us. When clients need to add or update content, the design system we’ve set up for them allows them to have quick access to all brand colors, typography styles, and components all within an easy to access interface to make the author experience (AX) as seamless as possible.
Shifting our internal design philosophy means that we are able to create a website that has a consistent look and feel across pages by using an adaptable design system. This system makes it even easier for our clients to use on their own after it’s built. This is a win for everyone.
If you’re looking for a new website and a Design System sounds like something you would like for us to create for you, please reach out and let’s have a conversation!

What do you think of when you hear the phrase “diverse sponsorships?”

Come June,we can expect to see the usual suspects up in arms about brands engaging in (or even supporting) LGBTQ+ Pride campaigns. Of course, not...

First things first: what is a podcast?